
Adding a favicon or icon to a website attracts more users to the website having a logo in the browser tab, on mobile devices too & the same applies for softwares too, having a icon defines the authenticity of the software (on software installer too). Although i have seen that many users don’t know how to convert a image to icon for all the device ratio’s in bulk. In this post, i will be showing you a small tutorial through which you can convert a image to icon with only a few clicks, so just follow the instructions given.
Instructions:
- First of all, make the image ready which you want to convert & then head to THIS WEBSITE
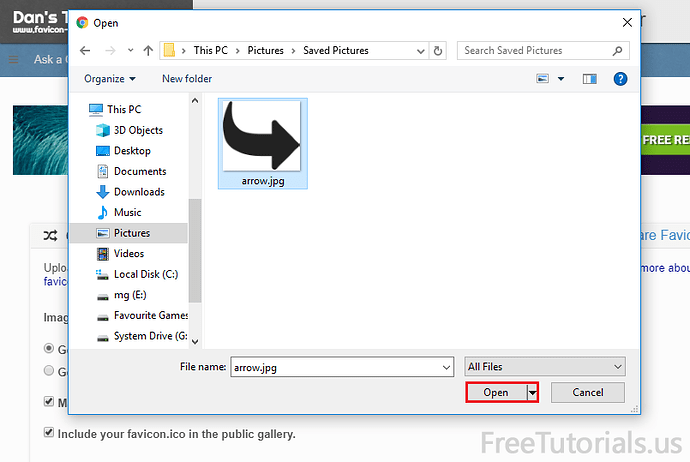
- Once you’re on the website, click “Choose File” & you should see a window opened, select your image file from it & click “Open”
- Now, once image is opened, click on “Create Favicon” button & wait for it to process the image.
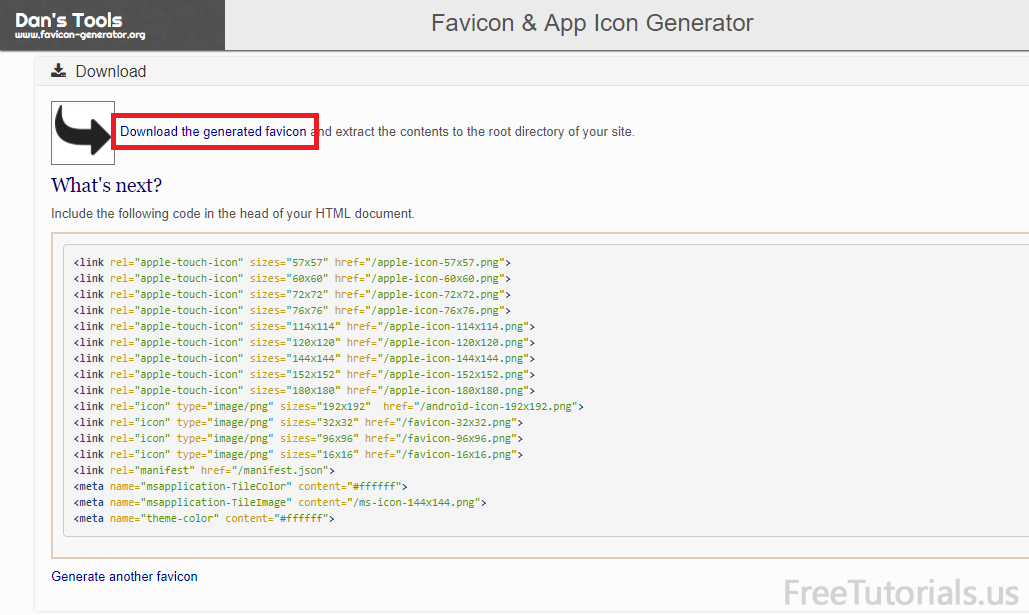
- Once image is processed, a new page will be opened. Click on “Download The Generated Favicon” link & it should start downloading the archive.
- That’s it, you can extract images & icon file from the archive & use it anywhere you want.
Final Notes: This website, not just generates different size images for different devices, but generates a HTML code for you too, which you can (if want) use in your website by directly inserting the code & uploading image/icons to appropriate folder.
Regards, SaM ![]()