So that you don’t annoy the Google search…
To quote a classic movie, “I feel the need, the need for speed!”. That is now also Google’s mantra when it comes to ranking websites.
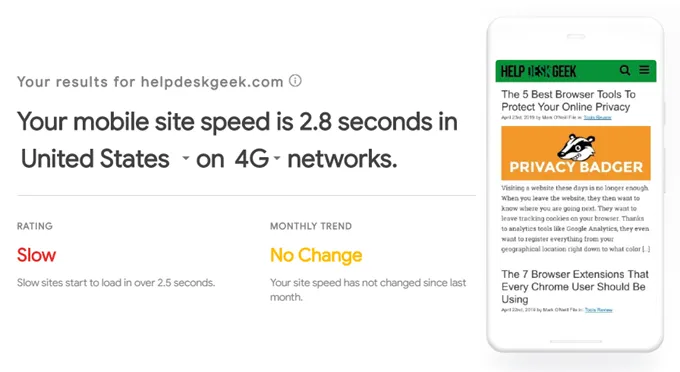
Is your site fast enough for mobile visitors? If not, you are going to find your beloved first-page ranking ripped to shreds.
Google provides a handy tool that measures how fast (or not) your site loads, and then provides detailed recommendations on how to improve the site speed.

But if you have a WordPress site, there are some basic things you can do right away to shave some precious loading time off.
Cut All The Crap From Your FrontPage
If you are building your own website, it’s natural to go crazy and fit it out with all the flashy bells and whistles. Great images, social media widgets, YouTube videos and so on. But while that stuff may look great, it takes a toll on loading times when someone visits your site. Especially if they are visiting on their mobile device.

These days, the solution is “less is more”. Take a leaf out of Google’s book with its clean frontpage. Limit your images on your frontpage to one or two at most. Limit your social media widgets (if any) to two at most. Keep embedded videos away completely.
Compress All Images

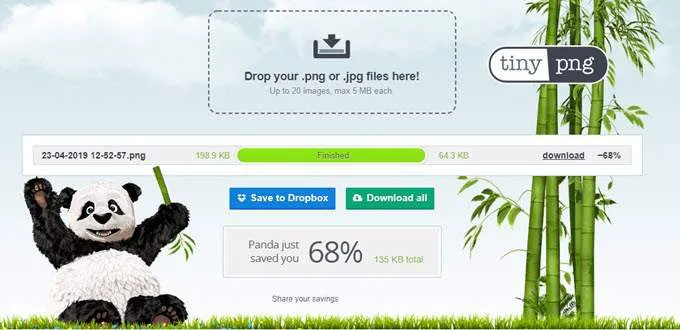
The next step is to ensure that all images are as small as possible. Images are the number one culprit for slow-loading websites. But the smaller the image size, the faster that image will load.
Now I don’t mean height and width necessarily. I’m talking more about the file size. High definition images may look fantastic but if that 500MB image takes forever to load, people are going to get fed up and leave.
There are two good methods for compressing images. One is Smush which I recently discussed in my article about WordPress plugins you should always use . The other is TinyPNG which also has a WordPress plugin.
Uninstall Any Unneeded Plugins & Themes

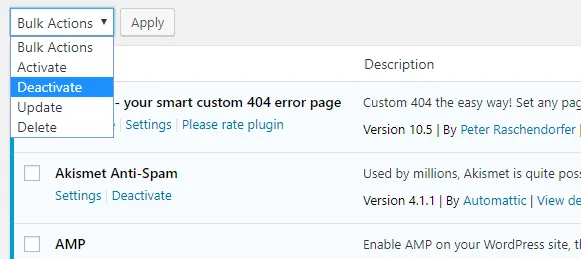
Once you’ve taken a machete to your front page and compressed your images, the next step is to review your plugins and themes.
Now unless you have a very good reason for doing so, you don’t need to keep any themes that you are not using. If necessary, you can reinstall them later. So get rid of all themes except the ones you are currently using.
With plugins, again less is more. I personally try to not go above twenty plugins but I know that is still far too many. But the secret here is just to deactivate the ones you are currently not using. Uninstalling unneeded ones is obviously better but at the very least just switch a couple off if you don’t need them for the time being.
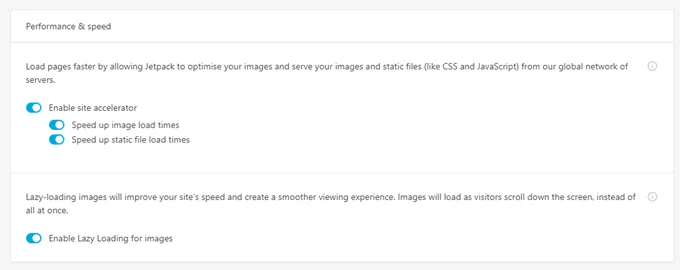
Install Jetpack & Enable “Lazy Loading”

Although you should be very selective about what plugins you should be using, there are two plugins that can actually help with page speed. The first one is Jetpack, which I also discussed in my essential WordPress plugins article.
One of the features in Jetpack is called Lazy Loading. This is when images on a page only load when the visitor scrolls down the page to where that image is located. Some WordPress themes don’t work too well with Lazy Loading so this is something you need to test and watch carefully.
Jetpack (which is owned by WordPress) also has a global network of servers and their “site accelerator” feature puts your images and files on their servers, so they move faster.
Both Lazy Loading and Site Accelerator are free so you lose nothing by switching them on.
Turn On Content Caching

The other plugin you need to install is a caching plugin.
In case you don’t know, a caching plugin saves a version of a page and displays that version to site visitors for a period of time you specify. This stops images, files and other elements from constantly being reloaded.
A cache is like a snapshot of what the site looked like say thirty minutes ago and is therefore good for sites whose front pages don’t change that often.
I have a love-hate relationship with caching plugins as I like to tinker with the design of my site constantly and a cache stops me from instantly seeing the changes I made. But some well-regarded caching plugins include WP Super Cache and W3 Total Cache.
Consider Using a CDN

When someone visits your site, it is going to load faster if the server hosting the site is located not too far away. In other words, the further away the server is in the world, the longer it’s going to take for the necessary data to make its way to where your site visitor is located.
So if your visitor is in the US, it makes sense to have your site coming from a US server while someone in Europe should see your site coming from a European server.
This is what a Content Distribution Network (CDN) does. Remember when I said a moment ago that Jetpack can put your data on their global servers to make it go faster? That’s a CDN.
CDN’s generally cost money but are usually not too expensive and most offer a basic free plan. The three big names are Cloudflare, Google Cloud CDN, and Amazon Web Services.
Place All Scripts In The Footer
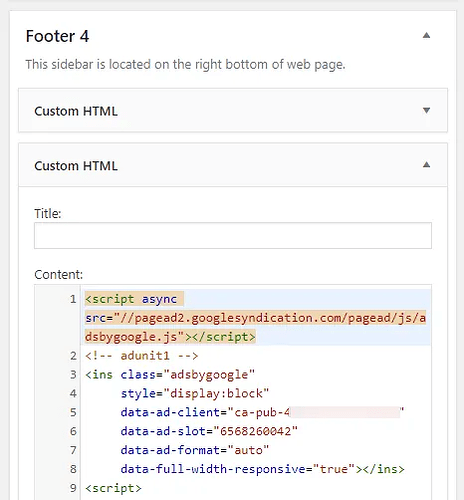
Finally, it is necessary for some site features to work to have a script embedded inside your website. This can include code for Google Analytics, Facebook advertising pixels, and Google Ads.
Normally a lot of people (such as myself) place these scripts in the header of the site. But this means that those scripts have to fully load before the rest of the site can. But by moving those scripts to the footer, you are allowing everything else to load first.
The easiest way to do it is to place the script code inside an HTML widget and then place it in the footer section of your WordPress front page.